A few months ago I made a promise to myself to get back to teaching web development. I mainly teach beginners in HTML, CSS and JS. I love seeing their eyes light up when they create something and see it come to life for the first time. I find the best way to help is by live coding with them. However, I've had some issues with fancy VS Code extensions getting in the way, which can be distracting for both myself and the students. I've been looking into ways to have a stripped-down version of VS Code with no extensions or settings apart from the default. This way, I can mimic the student's environment when working with them. In my digging, I came across VS Code profiles.
How do profiles work in VsCode?
If you're familiar with VS Code, you have probably used the CLI. The CLI takes some additional arguments that can help configure where settings and extensions will live. Looking into the documentation here https://code.visualstudio.com/docs/editor/command-line#_advanced-cli-options, you'll find two arguments that will do just this. The --extensions-dir <dir> and --user-data-dir <dir> arguments. The first argument tells VS Code where to install and keep extensions, while the second tells it where to store user data, such as editor settings. A common use of the VS Code CLI is to open a specific folder, ex. code ~/projects/js-app. We can add the arguments mentioned above to tell VS Code to reference specific directories when opening.
First, let's create a directory to hold our profiles.
mkdir ~/code-profiles
Now let's create a directory for a teaching profile.
mkdir ~/code-profiles/teaching
We have our directories created let's tell VS Code to use them.
code --extensions-dir ~/code-profiles/teaching/exts --user-data-dir ~/code-profiles/teaching/data

Now you should see a fresh instance VS Code. You can change settings and update it just as you would any other time. Your settings and extensions will be saved to that profile. You can safely switch between your default and profile.
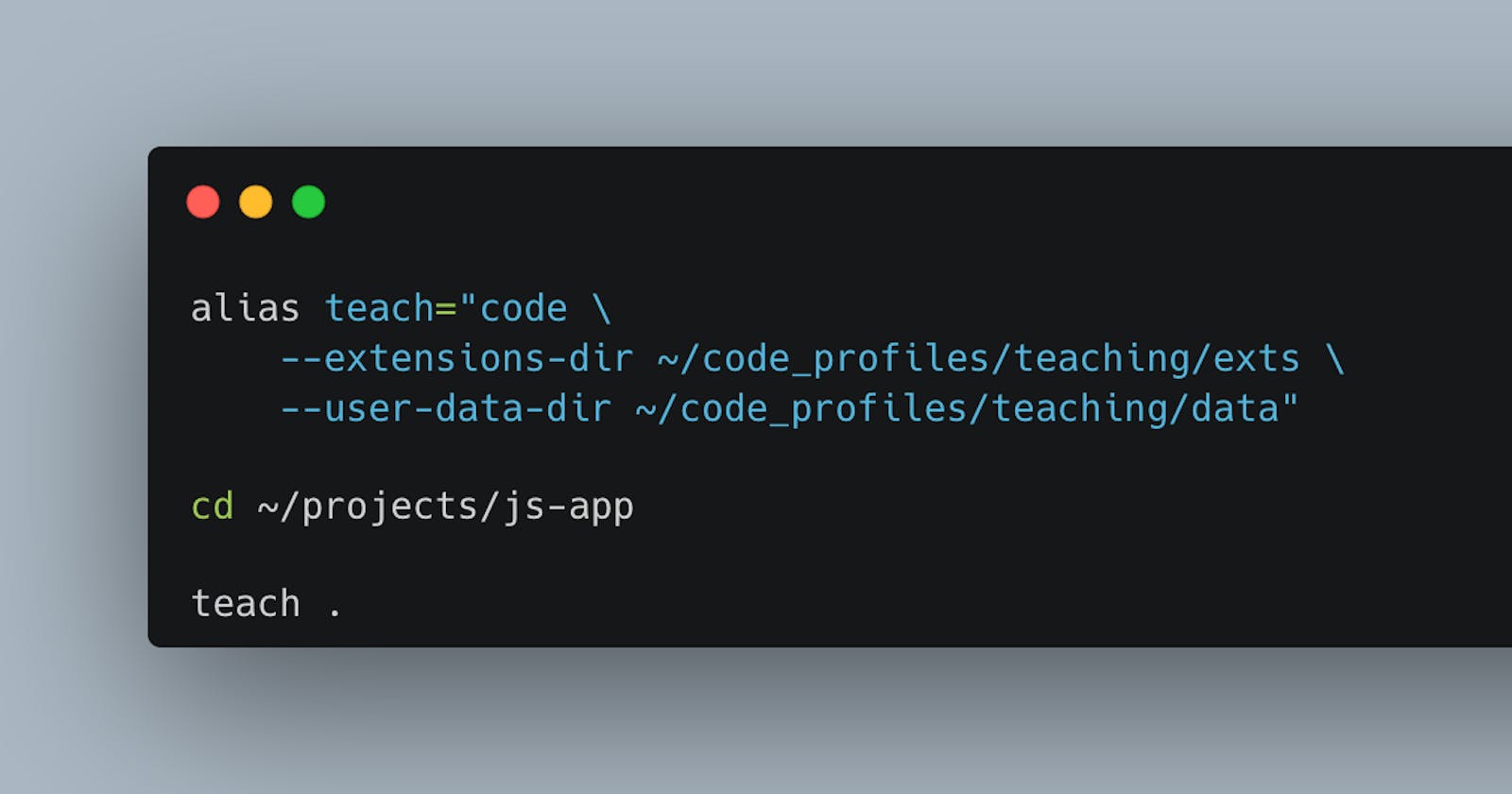
Let's make an alias for that command, it's pretty long!
alias teach="code --extensions-dir ~/code-profiles/teaching/exts --user-data-dir ~/code-profiles/teaching/data"
And that's it! You have a separate profile setup. You can add more profiles by adding more folders in the ~/code-profiles folder and specifying them.
One last thing, I added a quick alias for resetting my teaching profile. I do this so each class I can reset and start from scratch since we do install some specific extensions and it's nice to do that with the students.
alias teach-clean="rm -rf ~/code-profiles/teaching/exts && rm -rf ~/code_profiles/teaching/data"
This setup was a game-changer for me and I hope you find it useful, thanks for reading!
Originally posted here: dev.to/mandrewdarts/setup-different-profile..